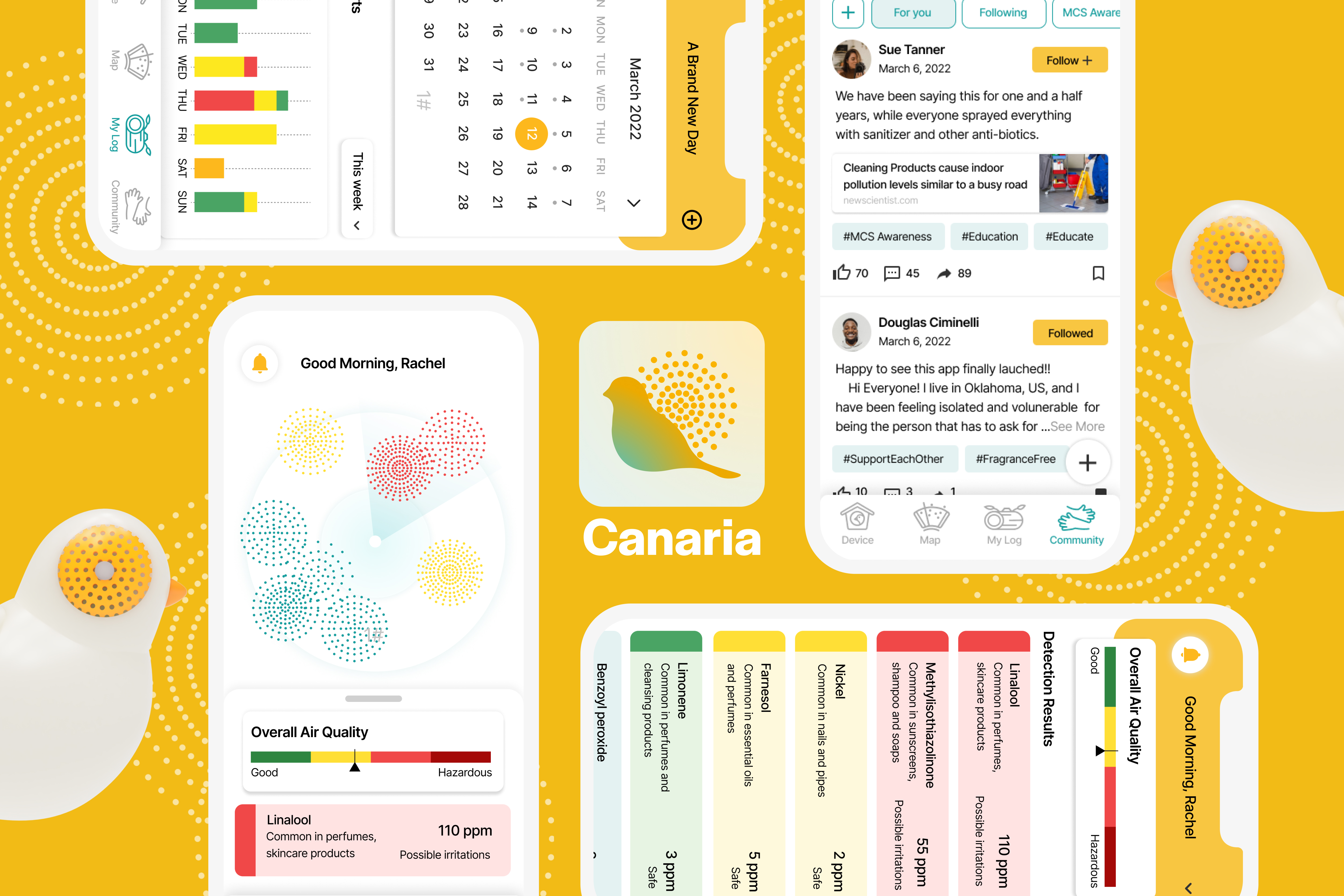
Device for MCS: Canaria
Digital Product Design, Device, User Experience, User Interface, Speculative
![]()
![]()
![]()
![]()
Link to Animated Prototype:
https://canaria-prototype.glitch.me/
Digital Product Design, Device, User Experience, User Interface, Speculative




Link to Animated Prototype:
https://canaria-prototype.glitch.me/
︎︎︎Background
Multiple Chemical Sensitivity(MCS) is an inability to tolerate an environmental chemical or class of chemicals.
According to a research conducted in 2018, around 35% of US population suffers from adverse health effects due to exposure to fragranced products. The social-economic effects are even more devastating.
︎︎︎What’s missing?
There are suggestions and accommodations for people who have MCS. But those are often limited to an office environment, between the employer and employees. However People don’t go straight to work, they have a longer learning period before stepping into an office.
A campus-centered conversation is missing and efforts should be made to ensure the welfare of students with MCS.
Through a Facebook MCS awareness group, I researched on how people find out about their chemical sensitivity and what are issues they encounter in their daily lives.

People with MCS are fighting something which cannot be seen. It’s hard to find out that you are sensitive to it, it’s hard to make sure what exactly are you sensitive to, it’s hard to avoid it and explain to people.
︎︎︎Therefore...
I’m wondering if there is a way to measure, to visualize, to analyze?
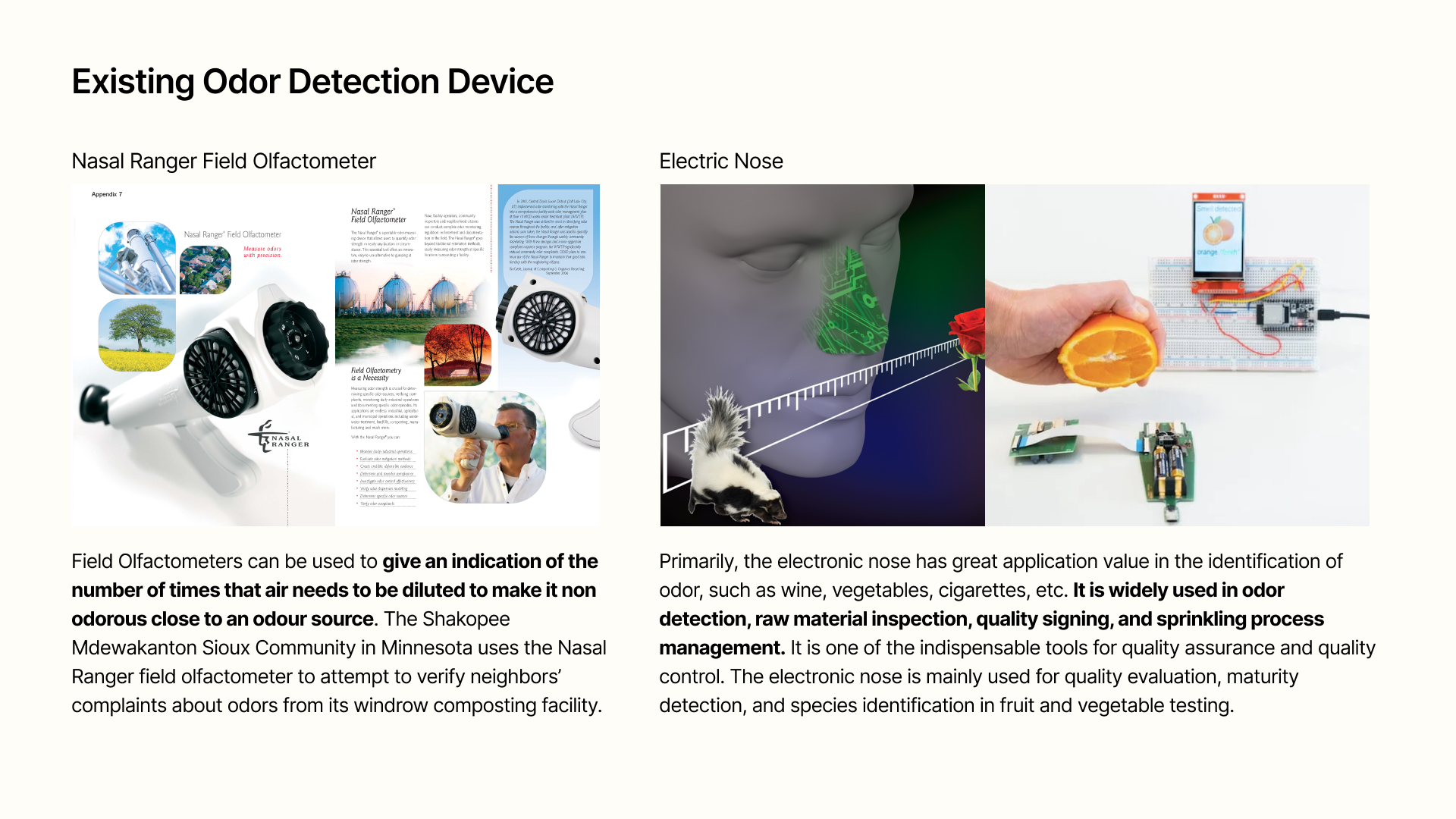
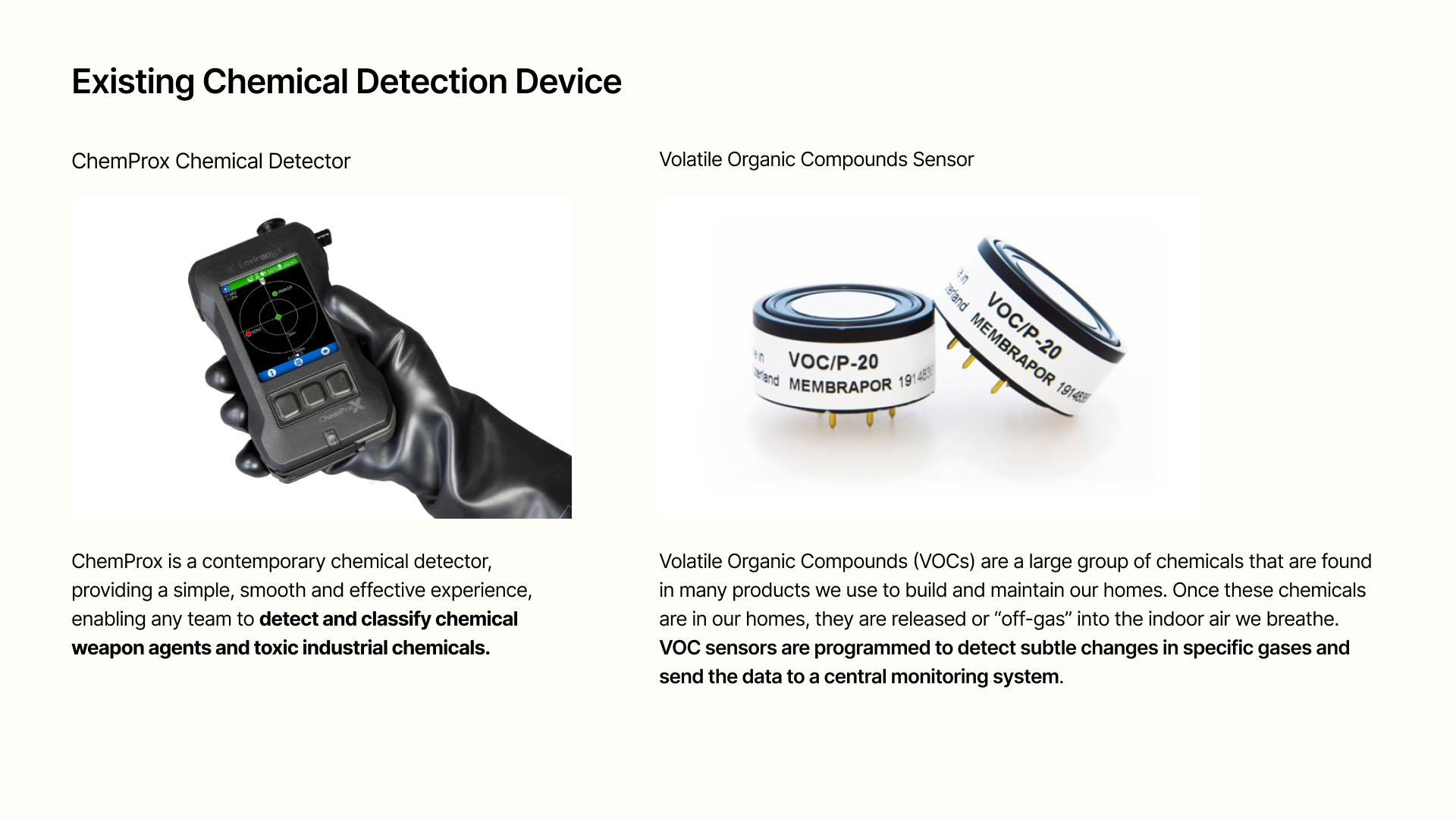
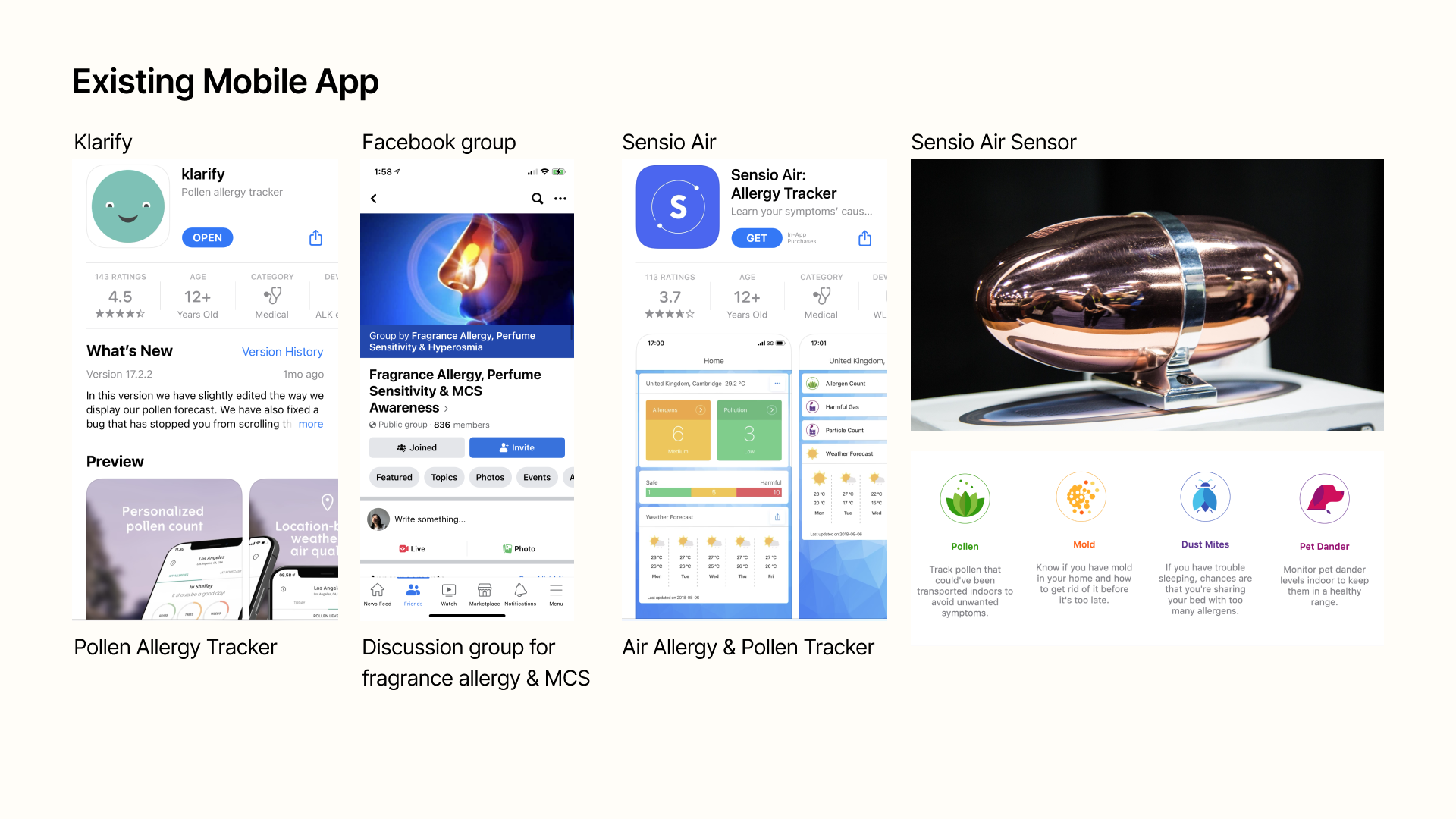
Here are some related devices, technologies and apps:



So what can these do to help students with MCS?
1. Be aware of the chemicals in the environment (e.g. on campus, during commute)
2. Discover and learn about possible triggers to better manage health condition
3. Find the community that supports each other
︎︎︎Design Proposal
One mobile application that helps people to receive customized alerts and visualizations when trigger chemicals appear. It has a community feature that empowers users to find information and emotional support while sharing various MCS experiences. The project also imagines a future technology, a brooch-like device that can detect odorants and chemicals in the air while being aesthetically pleasing and safe to use.
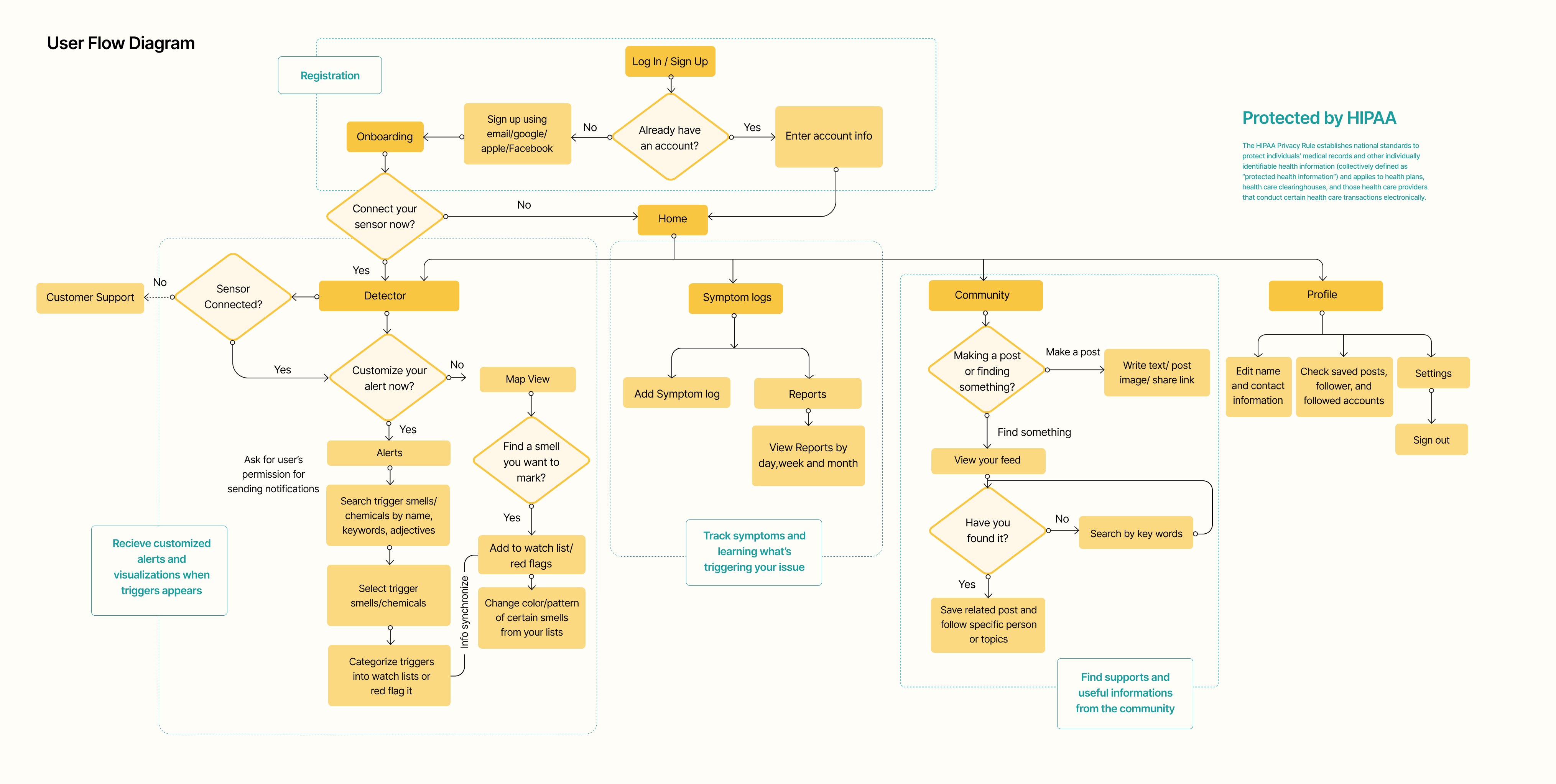
︎︎︎ Process


︎︎︎Important Design Decisions
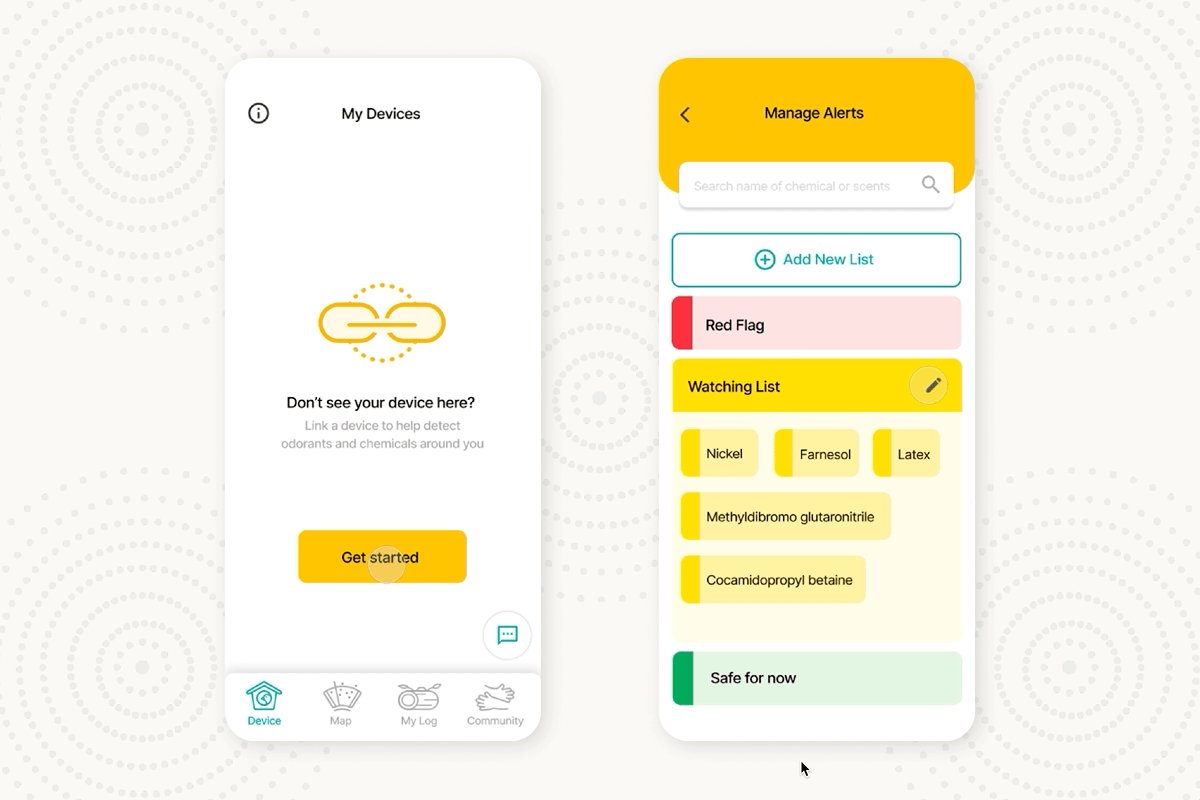
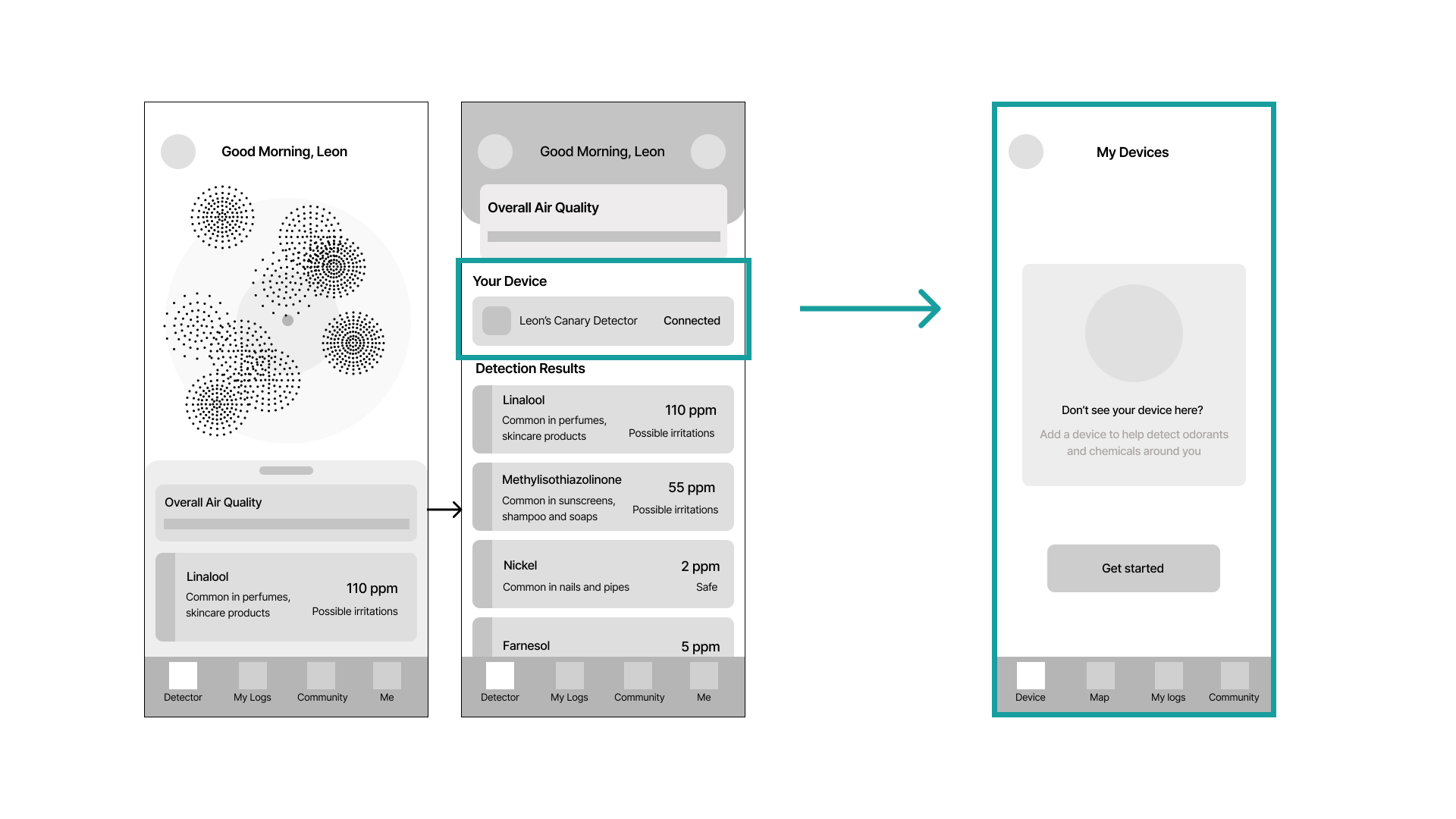
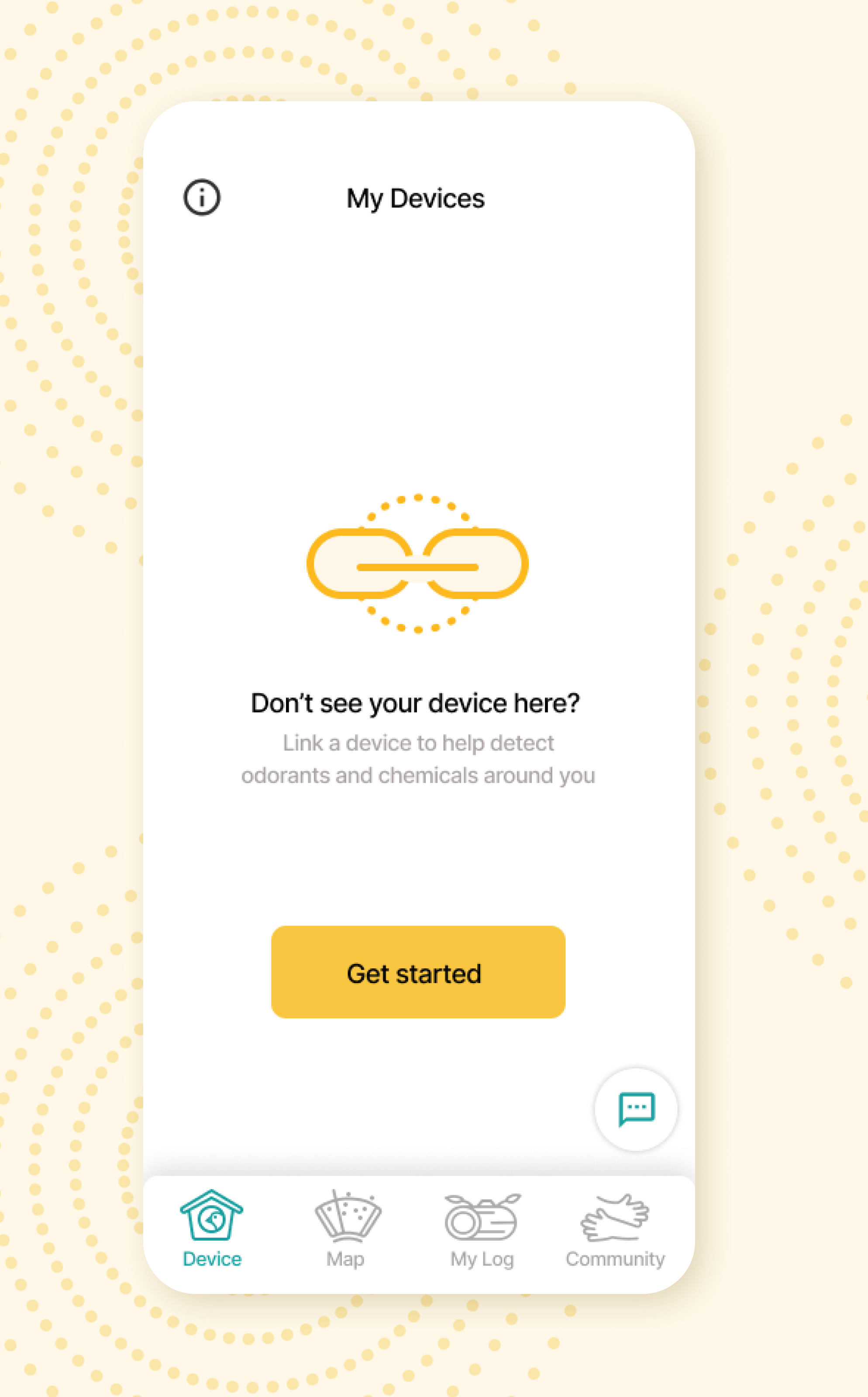
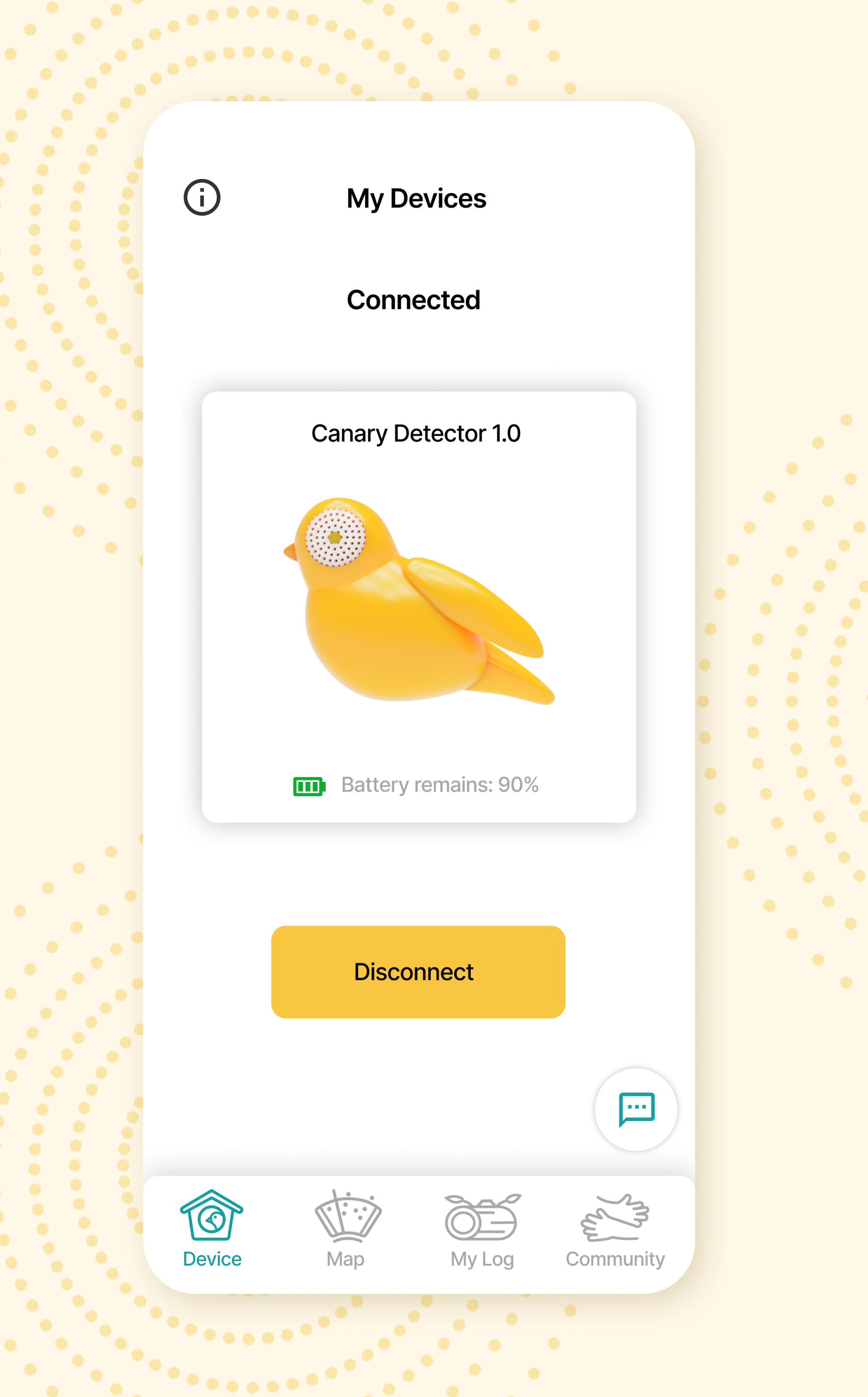
1. Add Device Page
![]()
Adding a device to the app is an important flow that user would want to do at the first place. I moved it into the nav bar instead of hiding it in secondary pages.
This app should also have a customer support function and user should be able to check the status of the device directly from their phone.
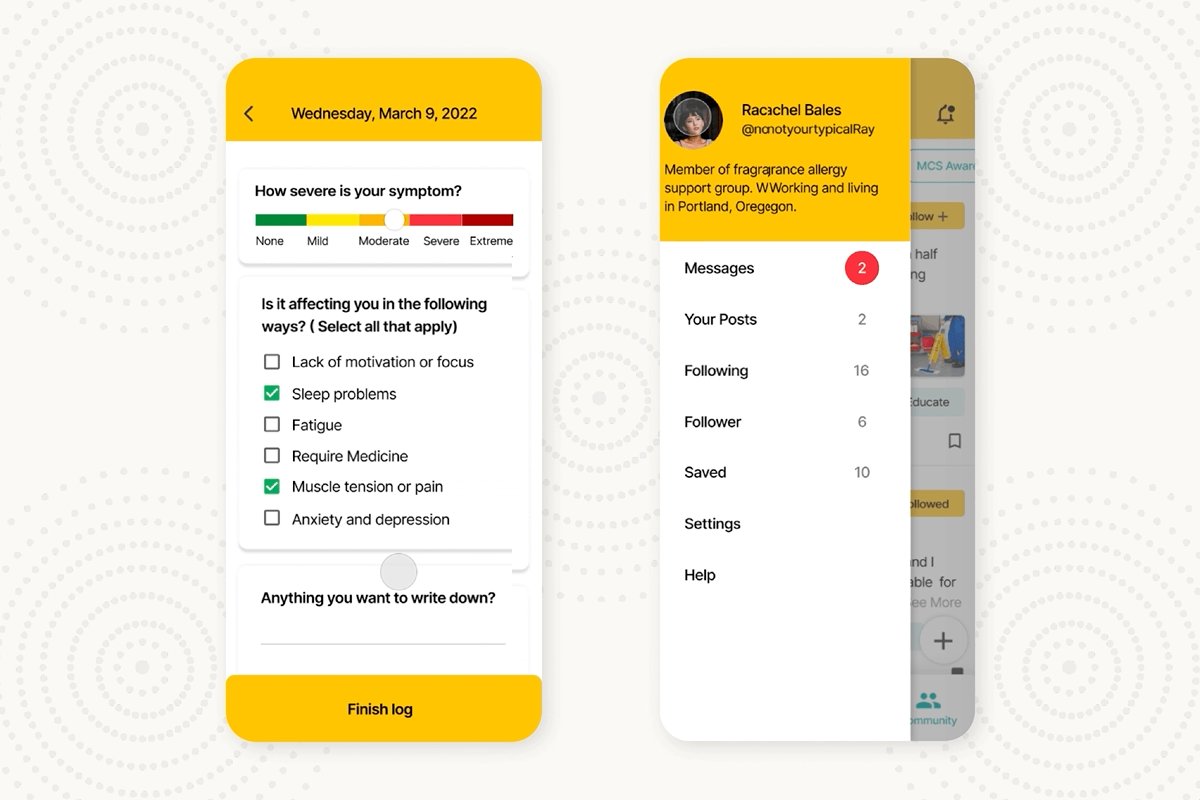
2. Move Profile page to side bar![]()
The user for this app didn’t get their satisfaction from being popular. Their goal is to find support for themselves and help people who have similar experiences.
Therefore, a profile page shouldn’t be manifested and community should be addressed.
1. Add Device Page

Adding a device to the app is an important flow that user would want to do at the first place. I moved it into the nav bar instead of hiding it in secondary pages.
This app should also have a customer support function and user should be able to check the status of the device directly from their phone.
2. Move Profile page to side bar

The user for this app didn’t get their satisfaction from being popular. Their goal is to find support for themselves and help people who have similar experiences.
Therefore, a profile page shouldn’t be manifested and community should be addressed.
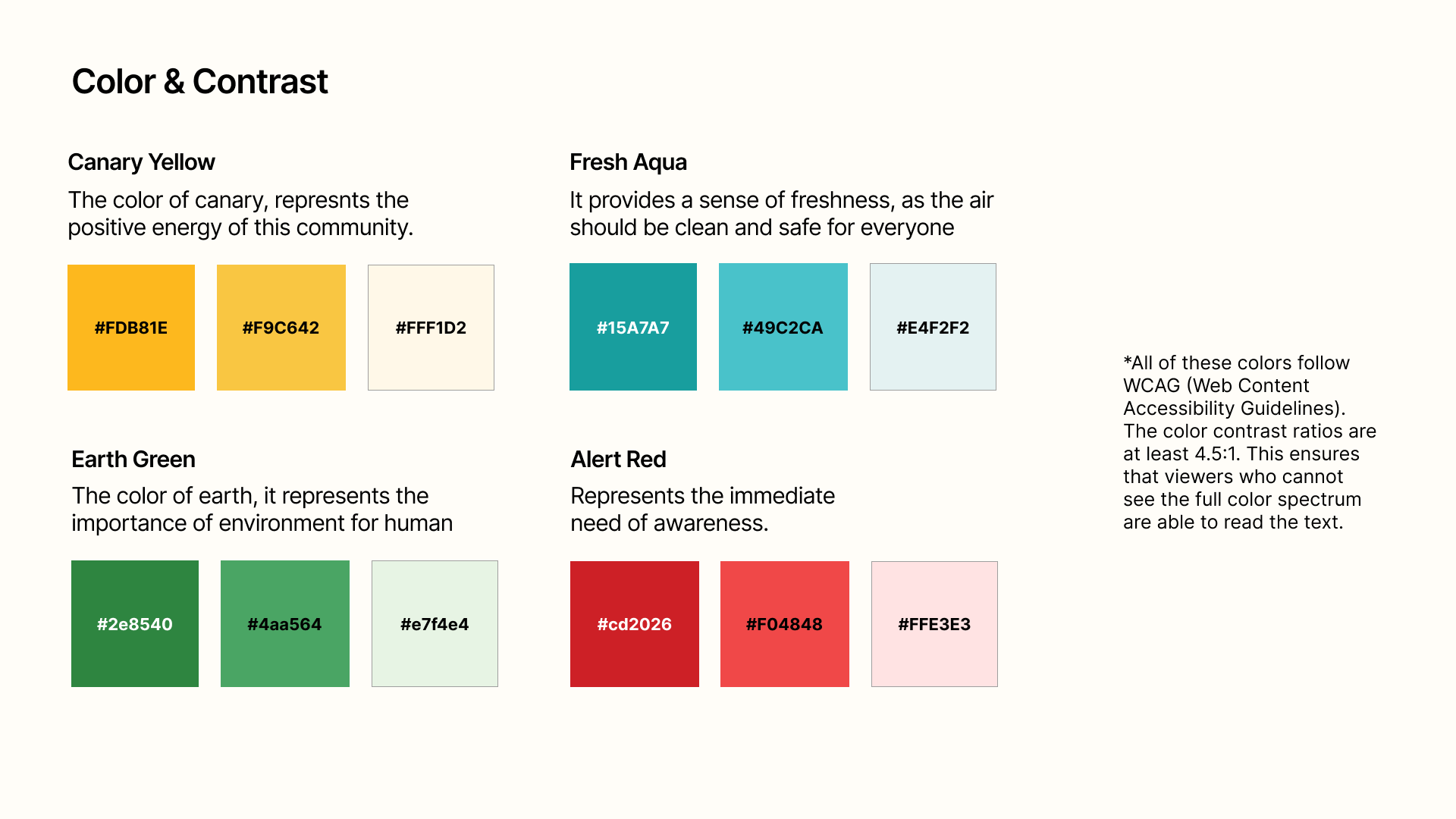
︎︎︎Visual Identities
In days gone by, canaries were used in coal mines to test for carbon monoxide and other toxic gases. Today, people experiencing Multiple Chemical Sensitivities (MCS) can closely relate with that little yellow bird.
App
![]()
![]() Device
Device
![]()
![]()
In days gone by, canaries were used in coal mines to test for carbon monoxide and other toxic gases. Today, people experiencing Multiple Chemical Sensitivities (MCS) can closely relate with that little yellow bird.
App




App Pages Design
︎︎︎Features
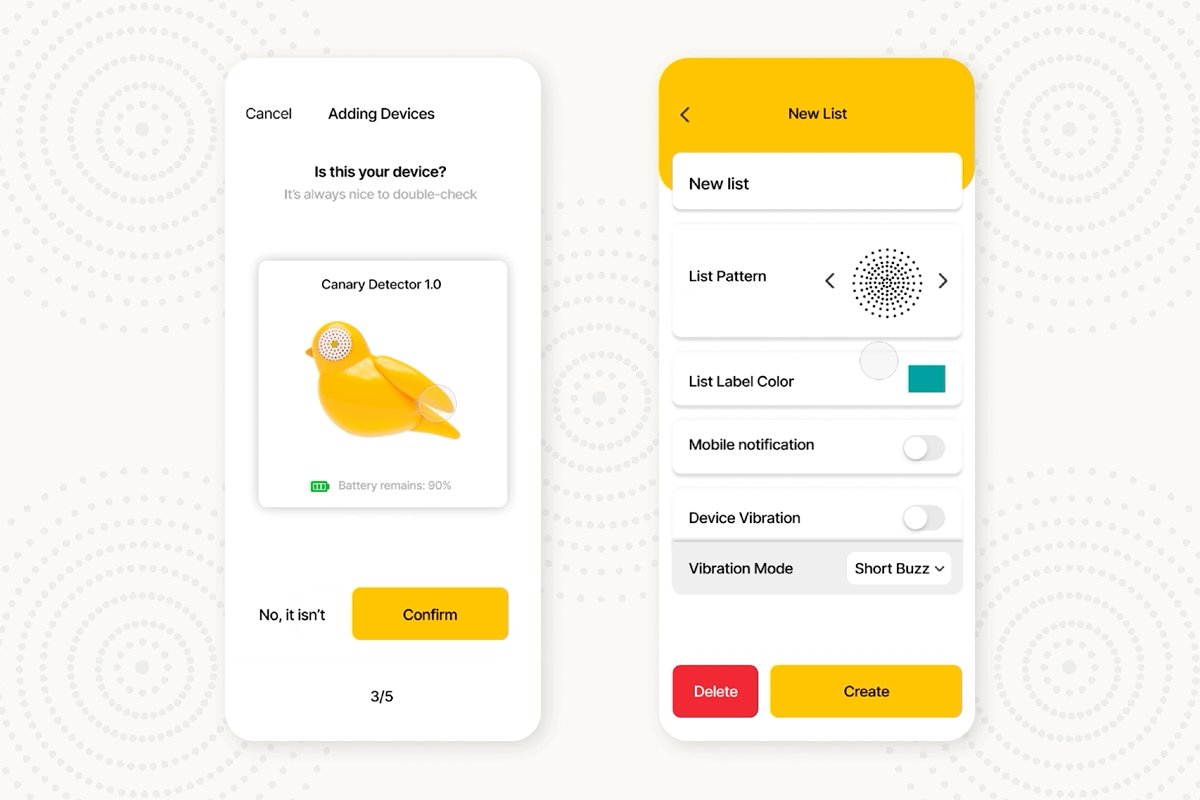
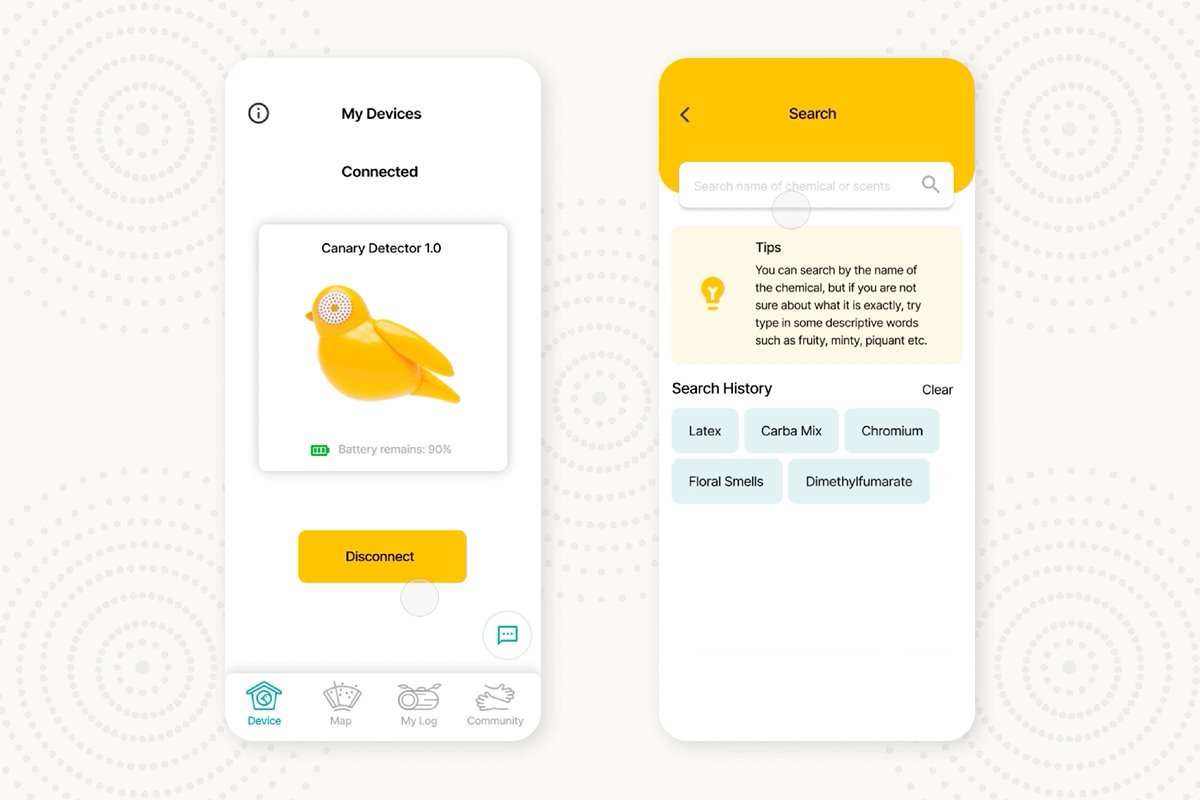
Link to Device
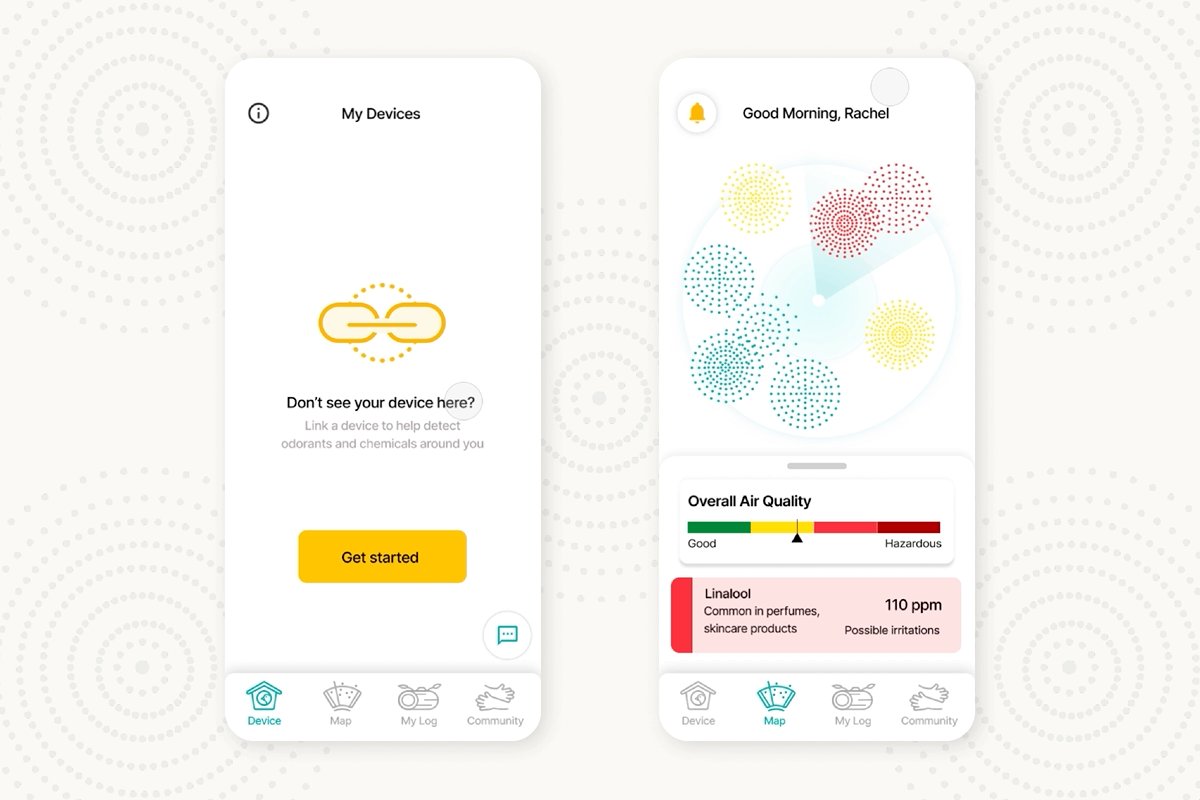
The device can detect and recognize different odorants and chemicals. The quantitive data will be synchronized, analyzed and visualized to a mobile app.
The device can detect and recognize different odorants and chemicals. The quantitive data will be synchronized, analyzed and visualized to a mobile app.




Visualize the Unseen
Once the device is connected to a mobile application, users can check detailed information of each trigger that appear around them and add them to customized lists.
Once the device is connected to a mobile application, users can check detailed information of each trigger that appear around them and add them to customized lists.
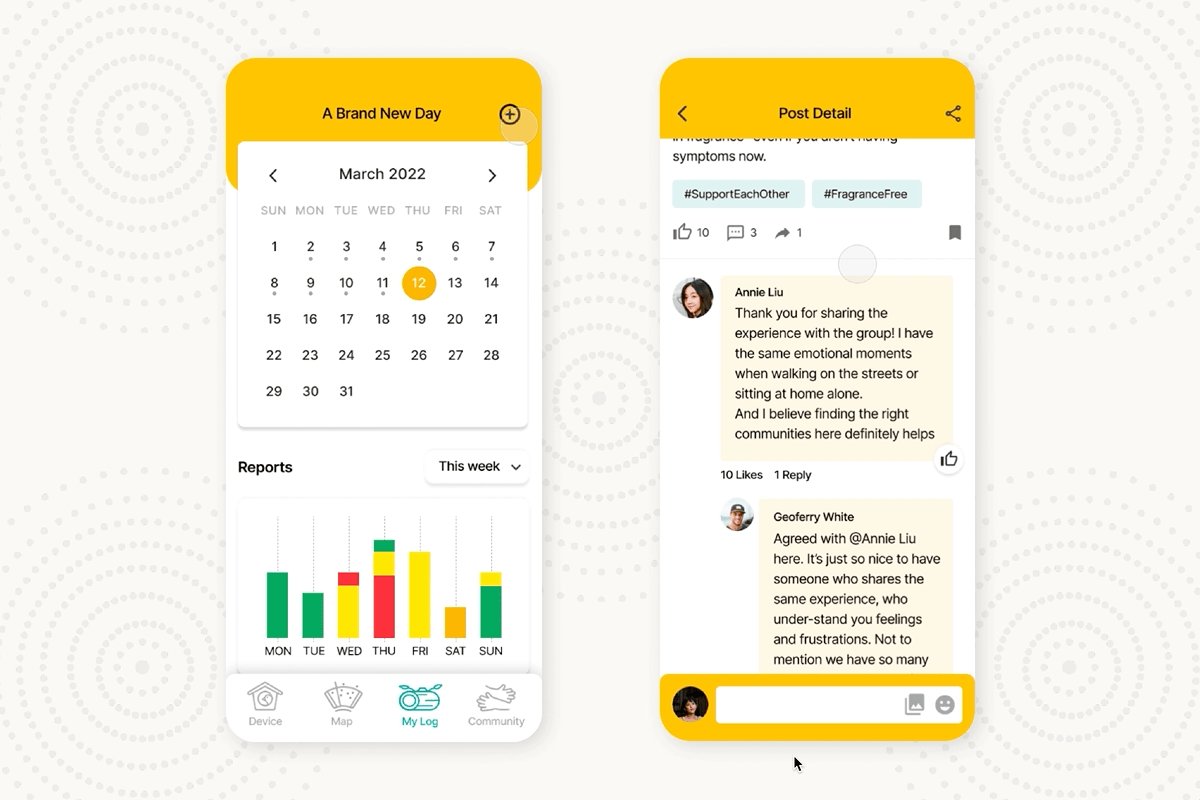
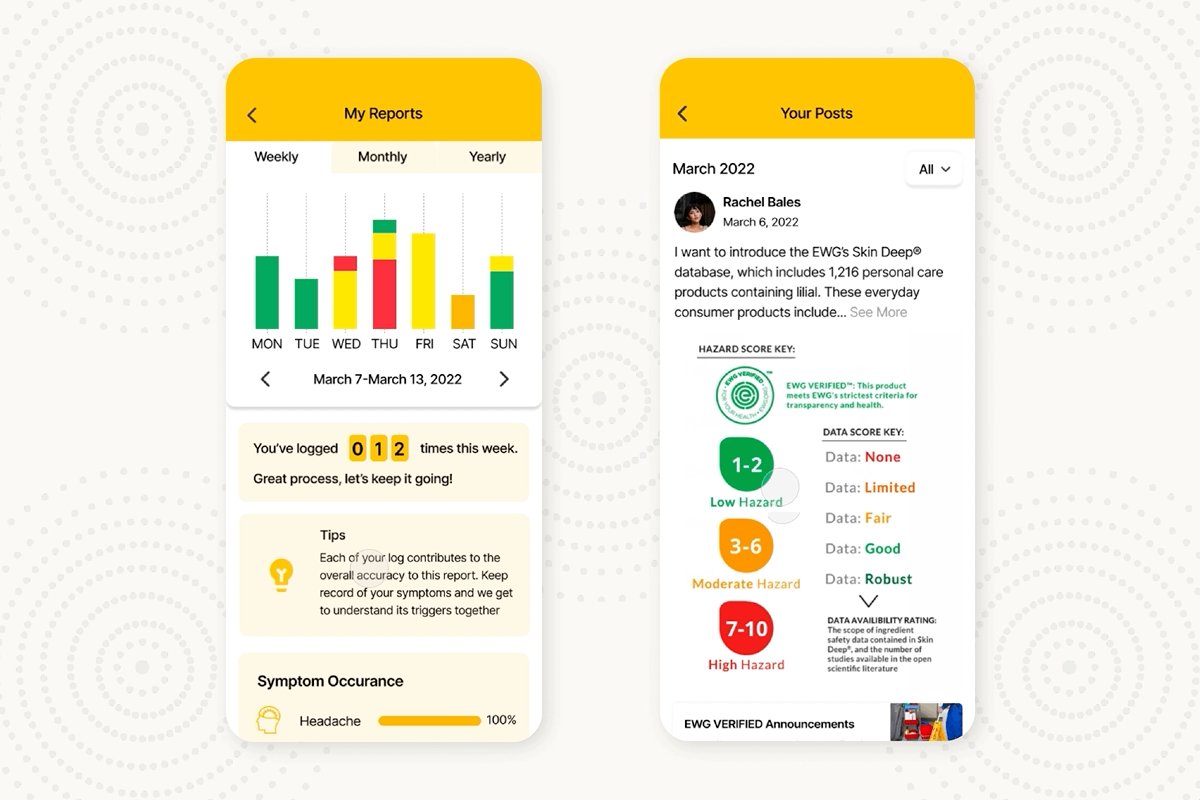
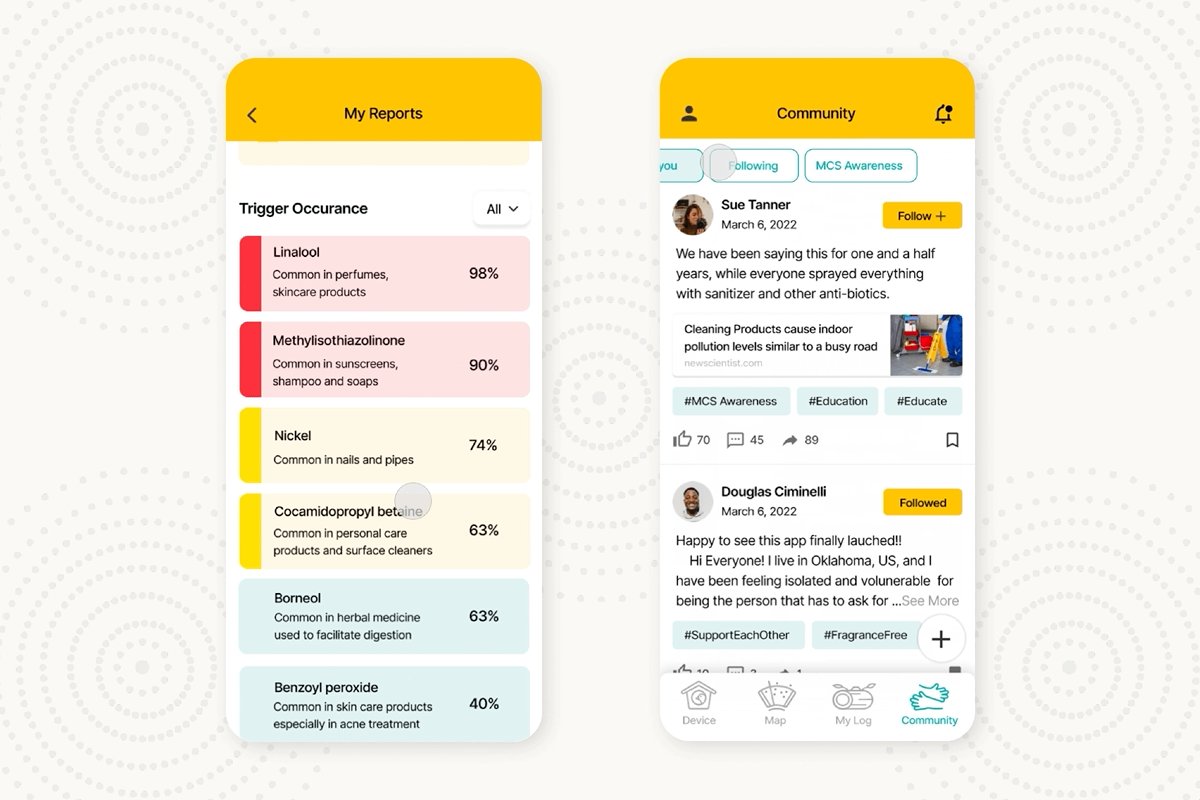
Track Symptoms
The app offers a digital version of daily symptom log and algorithm to analyze the potential triggers. It provides weekly and monthly reports that helps people to better monitor their health condition.
The app offers a digital version of daily symptom log and algorithm to analyze the potential triggers. It provides weekly and monthly reports that helps people to better monitor their health condition.




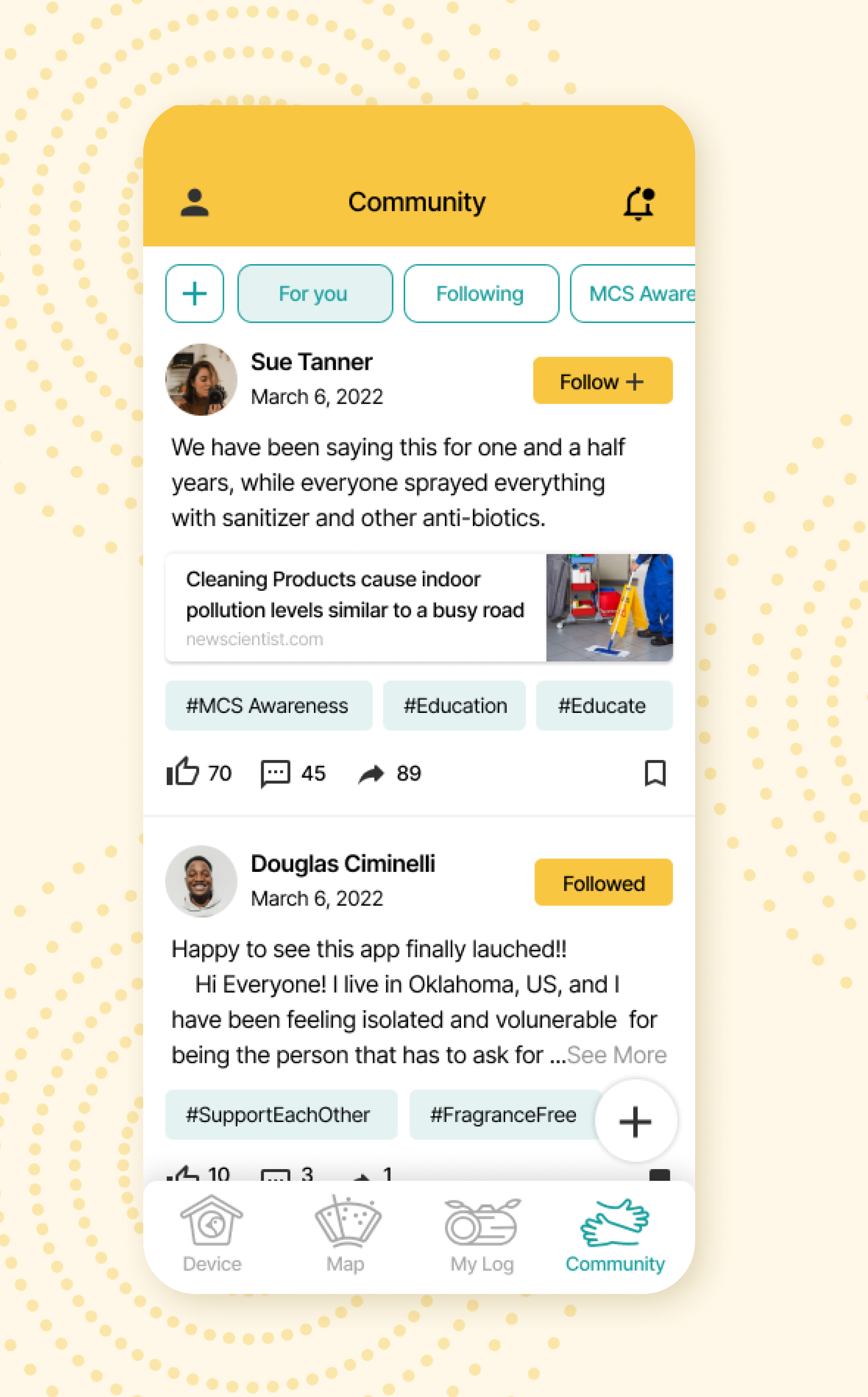
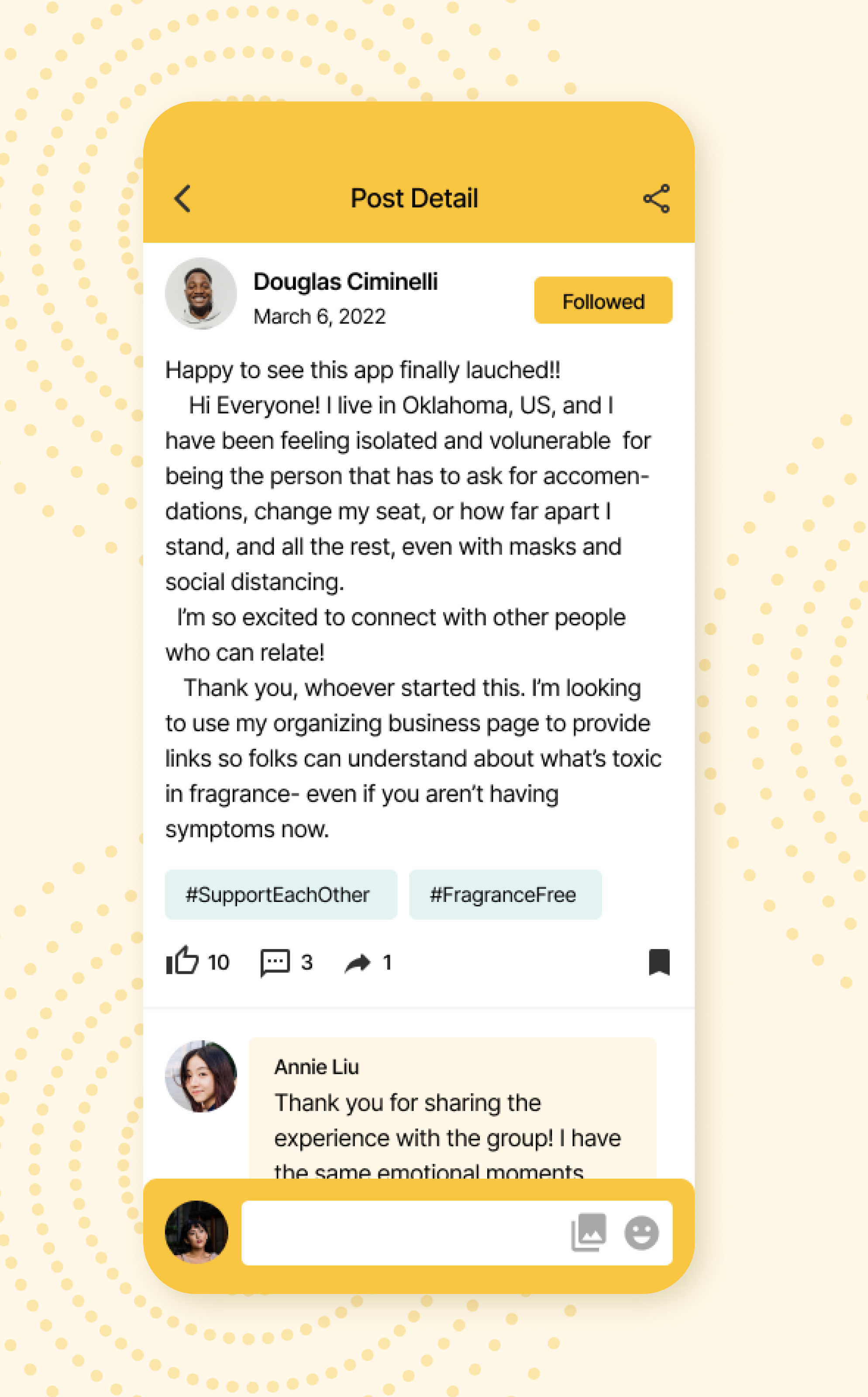
Connect with Community
Get informational and emotional support from people who share similar experience through the community feature.
Get informational and emotional support from people who share similar experience through the community feature.
Further Development
1. Explore how time of exposure can be incorporated into the detector
2. Improve navigation to describe the location of triggers in a more accurate and precise way
3. Maybe even show locations of fragrance-free spaces and medical supports
4. It can be incorporated into Apple Watch
![]()
1. Explore how time of exposure can be incorporated into the detector
2. Improve navigation to describe the location of triggers in a more accurate and precise way
3. Maybe even show locations of fragrance-free spaces and medical supports
4. It can be incorporated into Apple Watch
